FREE MOTION

|
 Flash職人への道 初級編第六回
|
| プロパティパネル |
| Flashのサイズやフレームレート、背景色を設定することができます。 |
| 背景色 |
| Flashの背景色を設定します。 |
| フレームレート |
| 毎秒表示されるフレーム数を設定します。このフレーム数が多いほど滑らかに再生されますが、再生を行うPCにより多く処理負担がかかります。 |
| 幅 |
| Flashの横幅を調整します。 |
| 高さ |
| Flashの高さを調整します。 |
3.背景を設定する
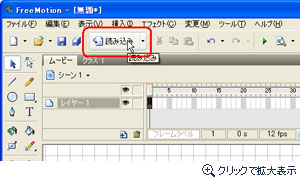
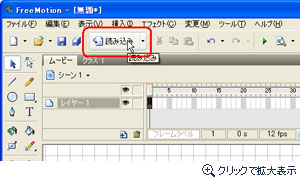
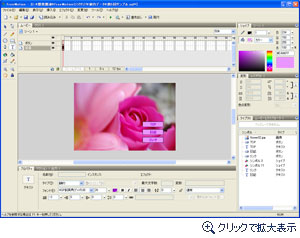
Flashのページサイズが設定できたら、今度は背景を設定してみましょう。画像を読み込むにはツールバーの[読み込み]ボタンをクリックします。

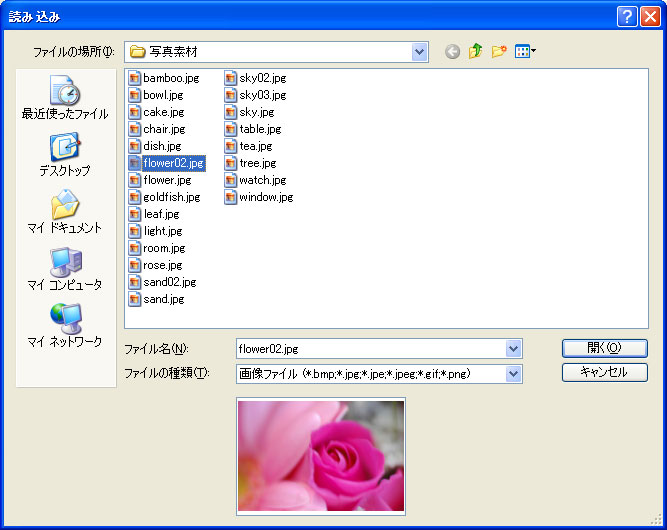
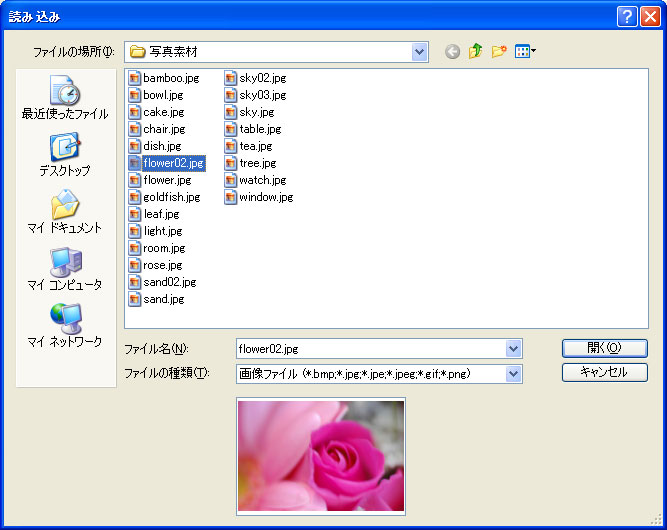
[読み込み]ボタンをクリックすると、読み込むファイルの選択画面が表示されますので、ファイルを選択したら[開く]ボタンクリックします。

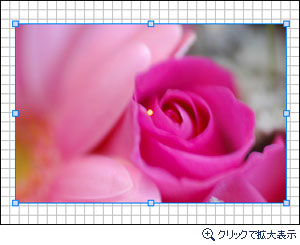
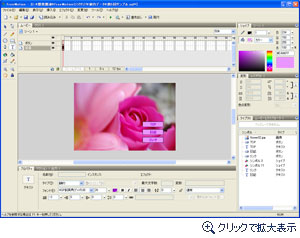
ライブラリに画像が登録されると同時に、参考画面のようにシーン編集画面にも貼り付けされます。読み込んだ画像を引き伸ばしたり位置を調整したりして、編集画面一杯になるよう微調整します。
[読み込み直後]

[サイズ調整後]

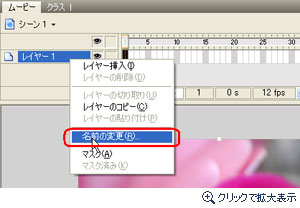
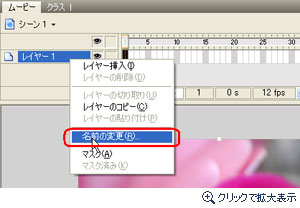
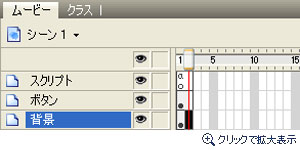
最後に、編集したレイヤーの名前をわかりやすく”背景”としておきましょう。レイヤー名を変更するには、変更したいレイヤー名の上で右クリックし、表示されたメニューから[名前の変更]を選択します。

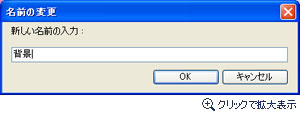
名前の変更画面が表示されますので、”背景”と書き換えて[OK]をクリックしましょう。

レイヤー名の変更が完了すると、参考画面のように表示が変わります。


[読み込み]ボタンをクリックすると、読み込むファイルの選択画面が表示されますので、ファイルを選択したら[開く]ボタンクリックします。

ライブラリに画像が登録されると同時に、参考画面のようにシーン編集画面にも貼り付けされます。読み込んだ画像を引き伸ばしたり位置を調整したりして、編集画面一杯になるよう微調整します。
[読み込み直後]

[サイズ調整後]

最後に、編集したレイヤーの名前をわかりやすく”背景”としておきましょう。レイヤー名を変更するには、変更したいレイヤー名の上で右クリックし、表示されたメニューから[名前の変更]を選択します。

名前の変更画面が表示されますので、”背景”と書き換えて[OK]をクリックしましょう。

レイヤー名の変更が完了すると、参考画面のように表示が変わります。

4.ボタンを設置する
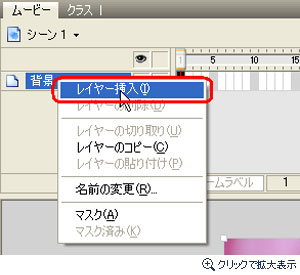
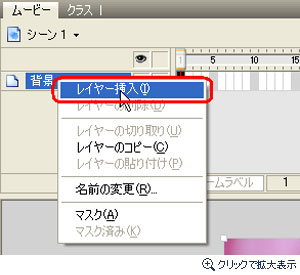
背景の設置が完了したら、TOPページに必要なボタンを設定してみましょう。まずはボタンを設置するためのボタン用レイヤーを追加します。レイヤー名を右クリックし、[レイヤー挿入]を選択してレイヤーを追加してください。
※ボタン用レイヤーは必ずしも必要なものではありませんが、後々の編集のしやすさなどを考慮しボタン編集用レイヤーを追加することを強く推奨します。

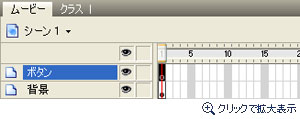
レイヤーを追加したら、わかりやすいようにレイヤー名を”ボタン”と変更しておきましょう。ボタンの編集の際は、このレイヤーを利用するようにします。

それでは、ボタンを作成してボタンレイヤーに貼り付けていってみましょう。ボタンの作成方法は前章のボタンの解説を参照してください。>(ボタン編集の解説ページはこちら)
※プロフィール、日記、リンク、など、必要なページに合わせたボタンを用意しましょう。

ページが勝手に再生されないようにstop();関数を記述します。スクリプトを記述する際も、ボタン編集と同様に別のレイヤーを用意する方がよいでしょう。同じようにスクリプト用レイヤーを設けて見ましょう。

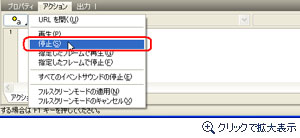
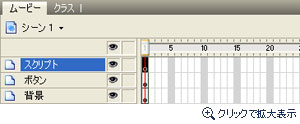
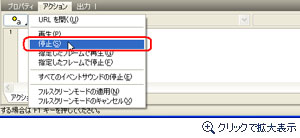
追加したスクリプト用レイヤーの1フレーム目を選択し、アクションパネルから[停止]を選択してstop();関数を挿入しましょう。

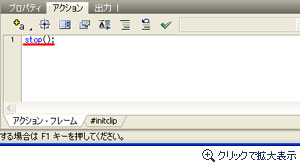
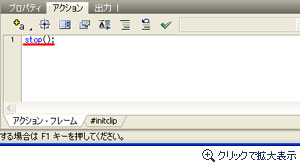
参考画面のようにstop();関数が挿入されれば、そのフレームで止まるようになります。

今度はボタンをクリックした際のフレームの飛び先を指定します。
※ボタン用レイヤーは必ずしも必要なものではありませんが、後々の編集のしやすさなどを考慮しボタン編集用レイヤーを追加することを強く推奨します。

レイヤーを追加したら、わかりやすいようにレイヤー名を”ボタン”と変更しておきましょう。ボタンの編集の際は、このレイヤーを利用するようにします。

それでは、ボタンを作成してボタンレイヤーに貼り付けていってみましょう。ボタンの作成方法は前章のボタンの解説を参照してください。>(ボタン編集の解説ページはこちら)
※プロフィール、日記、リンク、など、必要なページに合わせたボタンを用意しましょう。

ページが勝手に再生されないようにstop();関数を記述します。スクリプトを記述する際も、ボタン編集と同様に別のレイヤーを用意する方がよいでしょう。同じようにスクリプト用レイヤーを設けて見ましょう。

追加したスクリプト用レイヤーの1フレーム目を選択し、アクションパネルから[停止]を選択してstop();関数を挿入しましょう。

参考画面のようにstop();関数が挿入されれば、そのフレームで止まるようになります。

今度はボタンをクリックした際のフレームの飛び先を指定します。
5.日記ページを編集する
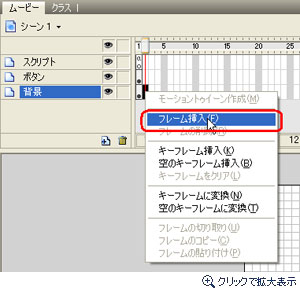
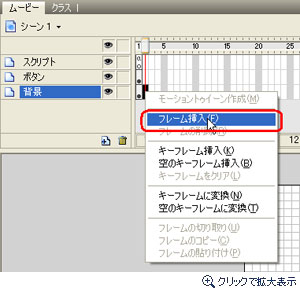
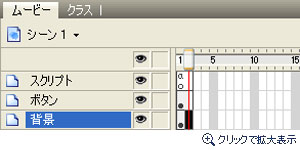
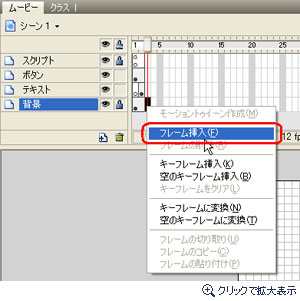
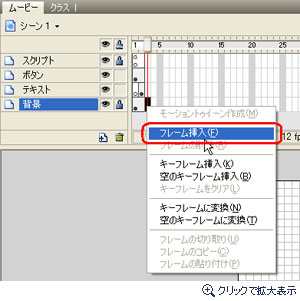
ボタンの設定が完了したところで、今度は飛び先である日記ページを編集してみましょう。今回は2フレーム目を日記ページとして編集します。ボタンクリック時の飛び先にも背景、ボタン、スクリプトを設定する必要がありますので、それぞれ背景レイヤーの2フレーム目、ボタンレイヤーの2フレーム目、スクリプトレイヤーの2フレーム目にフレームを挿入します。

フレーム挿入の場合前のフレームが参考画面のようにそのまま適応されます。前フレームで編集したスクリプトやボタンアクションも適応されます。

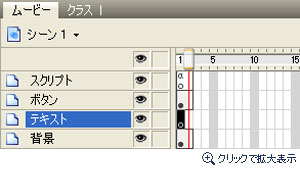
日記ページ用のフレームが準備できたら、日記の内容をテキストで書き込んでみましょう。テキストを書き込むために、テキスト用レイヤーを追加します。レイヤー名を右クリックして[レイヤー挿入]でレイヤーを追加します。判りやすくするために、レイヤー名は”テキスト”としておきましょう。
※テキストレイヤーは背景レイヤーよりも上にあることを確認してください。もし背景レイヤーより下にあると背景がかぶさってしまいテキストが表示されなくなりますので、ドラッグ&ドロップで背景レイヤーよりも上に来るように修正しましょう。

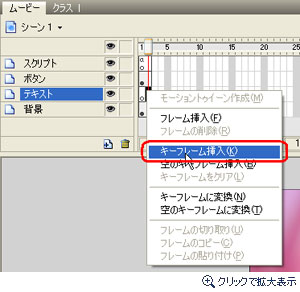
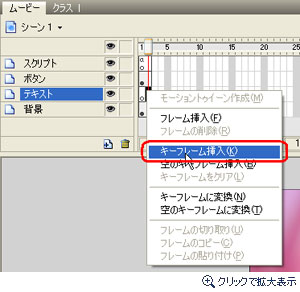
レイヤーが挿入されたら、日記ページ用の2フレーム目にキーフレームを挿入します。テキストレイヤーの2フレーム目をクリックして選択し、右クリックのメニューから[キーフレーム挿入]を選択します。
※1フレーム目ではテキストを非表示にする必要があるので、2フレーム目は[フレーム挿入]でなく、[キーフレーム挿入]にします。

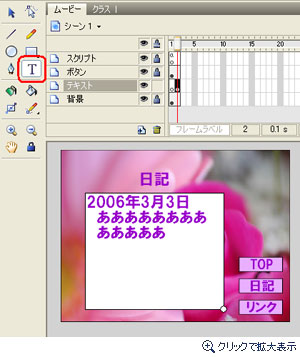
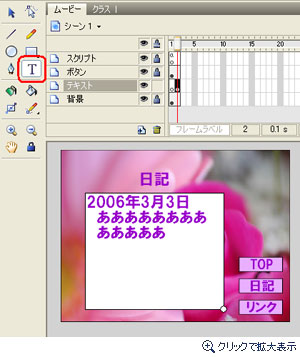
テキストツールを選択し、テキストレイヤー2フレーム目に任意のテキストを入力しましょう。参考画面のようにテキストの入力が完了したら、日記ページの編集は終了です。


フレーム挿入の場合前のフレームが参考画面のようにそのまま適応されます。前フレームで編集したスクリプトやボタンアクションも適応されます。

日記ページ用のフレームが準備できたら、日記の内容をテキストで書き込んでみましょう。テキストを書き込むために、テキスト用レイヤーを追加します。レイヤー名を右クリックして[レイヤー挿入]でレイヤーを追加します。判りやすくするために、レイヤー名は”テキスト”としておきましょう。
※テキストレイヤーは背景レイヤーよりも上にあることを確認してください。もし背景レイヤーより下にあると背景がかぶさってしまいテキストが表示されなくなりますので、ドラッグ&ドロップで背景レイヤーよりも上に来るように修正しましょう。

レイヤーが挿入されたら、日記ページ用の2フレーム目にキーフレームを挿入します。テキストレイヤーの2フレーム目をクリックして選択し、右クリックのメニューから[キーフレーム挿入]を選択します。
※1フレーム目ではテキストを非表示にする必要があるので、2フレーム目は[フレーム挿入]でなく、[キーフレーム挿入]にします。

テキストツールを選択し、テキストレイヤー2フレーム目に任意のテキストを入力しましょう。参考画面のようにテキストの入力が完了したら、日記ページの編集は終了です。

6.リンクページを編集する
今度はリンクページを編集してみましょう。今回は3フレーム目をリンクページとして編集します。操作は日記ページの編集となんら変わりはありません。ボタンクリック時の飛び先にも背景、ボタン、スクリプトを設定する必要がありますので、それぞれ背景レイヤーの3フレーム目、ボタンレイヤーの3フレーム目、スクリプトレイヤーの3フレーム目にフレームを挿入します。

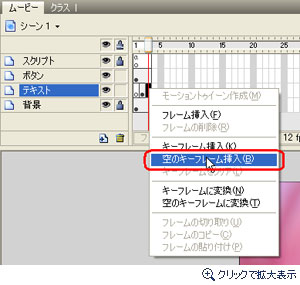
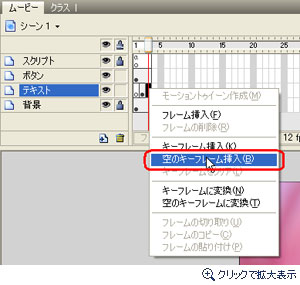
テキストレイヤーの3フレーム目をクリックして選択し、右クリックのメニューから[キーフレーム挿入]を選択します。 ※2フレーム目とは別のテキストを表示する必要があるので[フレーム挿入]でなく、[空のキーフレーム挿入]にする必要があります。

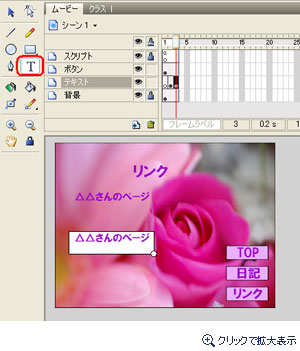
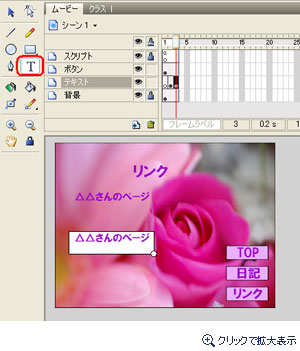
テキストツールを選択し、テキストレイヤー3フレーム目に任意のテキストやバナー画像を貼り付けましょう。 まずテキストツールを選択して、テキストを挿入します。

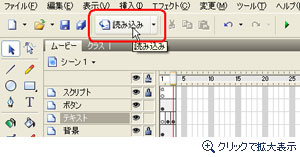
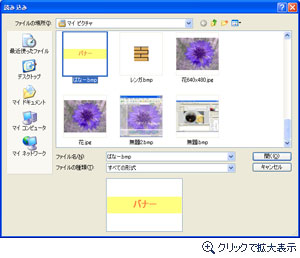
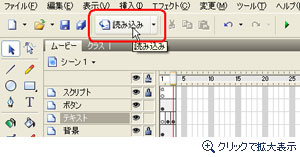
テキストの挿入が済んだら、バナー画像を貼り付けていきます。バナー画像を貼り付ける場合は、ツールバーの[読み込み]ボタンをクリックして、バナーに使用したい画像を選択します。


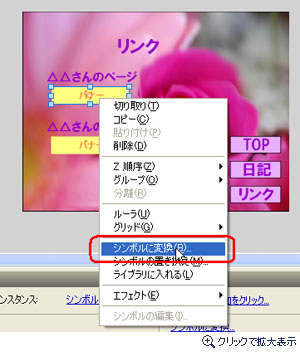
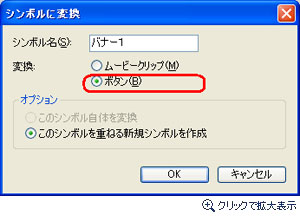
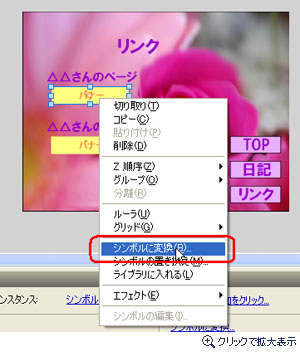
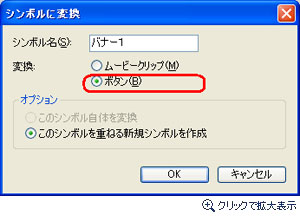
バナー画像の読み込みが完了したら画像の位置を調整します。また、クリックした際に特定のURLに飛ぶようにするためにはスクリプトを記述する必要があるのですが、画像を読み込んだ状態のまま(インスタンス状態)ではスクリプトを記述することができません。スクリプトを記述できるようにするためには、バナー画像をシンボル化(ボタン)する必要があります。バナー画像を右クリックし、メニューから[シンボルに変換]を選択しましょう。


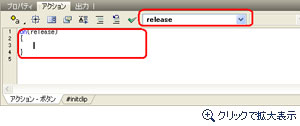
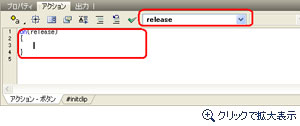
シンボル化が完了したら、バナーを選択状態にしてアクションパネルを開きましょう。アクションパネルを開いたら、onクリップイベントプルダウンから[release]を選択し、参考画面の通りにします。

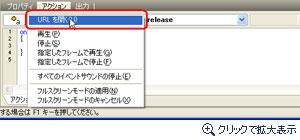
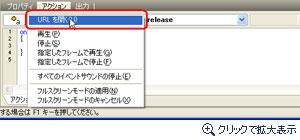
次に、アクションスクリプトウィザードボタンをクリックし、[URLを開く]を選択してください。

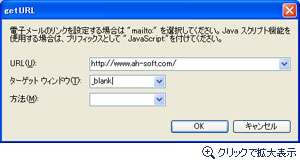
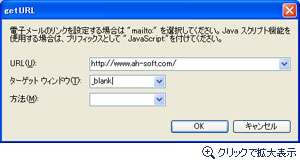
URLに関する設定画面が表示されます。URLの項目にはリンクさせたいURLを記述します。ターゲットウィンドウの項目は、クリックした際にURLを開くページに関する設定を行う部分になりますが、ここでは[_blank]を選択します。 ※ここでは例としてhttp://www.ah-soft.com/を記述しています。

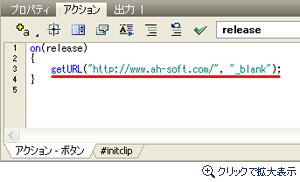
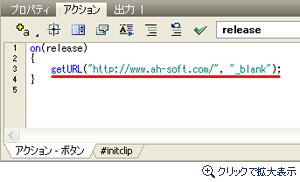
URLの設定を行うと、参考画面のようにスクリプトが自動で記述されます。これで、リンクの設定は完了です。もしリンク用バナーを複数用意している場合は、同じ操作を行いURLの設定を行ってください。


テキストレイヤーの3フレーム目をクリックして選択し、右クリックのメニューから[キーフレーム挿入]を選択します。 ※2フレーム目とは別のテキストを表示する必要があるので[フレーム挿入]でなく、[空のキーフレーム挿入]にする必要があります。

テキストツールを選択し、テキストレイヤー3フレーム目に任意のテキストやバナー画像を貼り付けましょう。 まずテキストツールを選択して、テキストを挿入します。

テキストの挿入が済んだら、バナー画像を貼り付けていきます。バナー画像を貼り付ける場合は、ツールバーの[読み込み]ボタンをクリックして、バナーに使用したい画像を選択します。


バナー画像の読み込みが完了したら画像の位置を調整します。また、クリックした際に特定のURLに飛ぶようにするためにはスクリプトを記述する必要があるのですが、画像を読み込んだ状態のまま(インスタンス状態)ではスクリプトを記述することができません。スクリプトを記述できるようにするためには、バナー画像をシンボル化(ボタン)する必要があります。バナー画像を右クリックし、メニューから[シンボルに変換]を選択しましょう。


シンボル化が完了したら、バナーを選択状態にしてアクションパネルを開きましょう。アクションパネルを開いたら、onクリップイベントプルダウンから[release]を選択し、参考画面の通りにします。

次に、アクションスクリプトウィザードボタンをクリックし、[URLを開く]を選択してください。

URLに関する設定画面が表示されます。URLの項目にはリンクさせたいURLを記述します。ターゲットウィンドウの項目は、クリックした際にURLを開くページに関する設定を行う部分になりますが、ここでは[_blank]を選択します。 ※ここでは例としてhttp://www.ah-soft.com/を記述しています。

URLの設定を行うと、参考画面のようにスクリプトが自動で記述されます。これで、リンクの設定は完了です。もしリンク用バナーを複数用意している場合は、同じ操作を行いURLの設定を行ってください。

7.動作を確認する
まとめ
また、それと同時に自分が編集できそうなアニメーションなどが次々と頭の中に浮かんでくるようになっている時期にさしかかっているのではないかな?
今後のFlash制作では、「自分が意図した効果やアニメーションを行うにはどのように編集したらよいか」というように考えていけるようになるだろう。
今は編集作業が難航していても、行いたいことが明確でそれを探求する気持ちさえ持ち続けていれば、必ずFlash制作の技術は身についていくぞ!
次回もぜひ楽しみにしていてくれ。
[ ▲このページの上へ ]





