Flash職人への道 初級編
 今回は、Flashで重宝するボタンの作成方法について説明しまーす。 ボタンを機能させるにはアクションスクリプトを記述する必要があるからちょっと難しく見えちゃうかもしれないけど、ほんとは意外と簡単なんだよ。 まずはここで紹介する操作の通りボタンを作成してみてね☆ 1.FREE MOTION を起動する
 FREE MOTIONを起動します。続いてテンプレート選択画面が表示されるので、テンプレート一覧から[空のドキュメント]を選択し[OK]をクリックしましょう。 2.ライブラリにシンボル(ボタン)を追加する
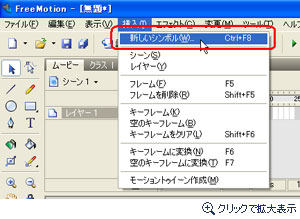
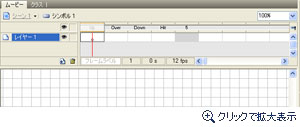
ムービークリップを作成するには、新しいシンボルの作成を行います。メニューバーの[挿入]をクリックし、[新しいシンボル]を選択しましょう。  シンボルの種類を選択するウィンドウが表示されます。ここで、[ボタン]を選択し、[OK]をクリックしてください。ここでシンボル名を設定することができますので、わかりやすい名前を付けておくと便利です。  シンボル(ボタン)の編集画面が表示されます。レイヤー構造の扱いは一緒ですが、一見変わったタイムラインの編集画面が表示されます。 
| フレームの種類について |
| シンボル(ボタン)のフレームは左から右に流れていくタイムラインではなく、ボタンの状態に応じたフレームが用意されています。順々に流れていくアニメーションを編集するのではなく、状態に応じたボタンオブジェクトを設定していく感覚になります。 |
| Up |
| ボタンにカーソルが当たってない通常状態です。 |
| Over |
| ボタンにカーソルが当たっている状態です。 |
| Down |
| ボタンをクリックした状態です。 |
| Hit |
| ボタンの当たり判定です。 |
3.シンボル(ボタン)の状態を編集する
それでは、ボタンの状態ごとのオブジェクト表示を編集していきましょう。
| Up状態の編集 |

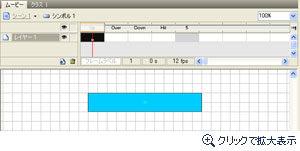
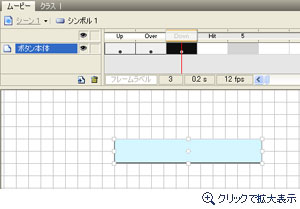
ボタンにカーソルが当たっていない通常状態の表示を編集します。”Up”フレームを選択し、参考画面のように矩形ツールで四角を描画してみましょう。 |
| Over状態の編集 |
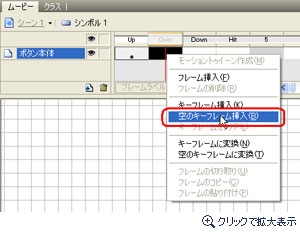
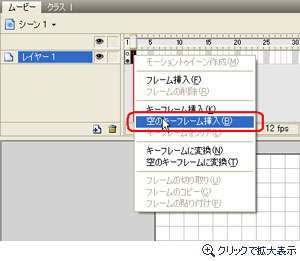
ボタンにカーソルが当たっている状態の表示を編集します。”Over”フレームを右クリックし、表示されたメニューから[空のキーフレーム挿入]を選択します。

“Over”のフレームにも同じように矩形ツールで四角を描画します。カーソルが当たっているときの変化を与えるので、色を少し明るく変更します。

|
| Down状態の編集 |

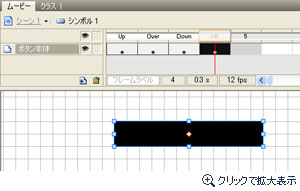
ボタンクリックした状態の表示を編集します。”Down”フレームにも”Over”フレームの編集時と同じ操作を繰り返します。カーソルがクリックされているときの変化を与えるので、さらに色を少し明るく変更します。 |
| Hit状態の編集 |

ボタンの当たり編集を編集します。ここに描画されたオブジェクトの形に当たり判定を設定します。”Hit”フレームにも”Over”フレームの編集時と同じ操作を繰り返し、ボタンと同じ位置・サイズに四角を描画してみましょう。ここで描画された領域がマウスでクリックできる範囲になります。
※”Hit”フレームでは描画されているオブジェクトの形状しか判別しませんので、色は判断しません。
※未設定の場合は、前フレームのオブジェクトの形どおりに判定が自動で反映されます。 |
4.シンボル(ボタン)にテキストを挿入する
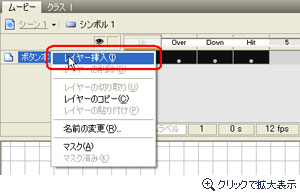
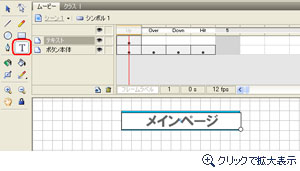
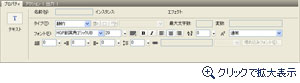
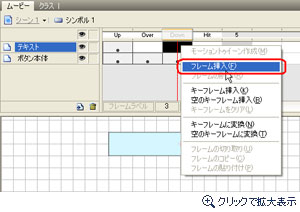
ボタンに何のボタンであるのかを表すテキストを挿入してみましょう。まずは、レイヤーの上で右クリックし、[レイヤー挿入]を選んでテキスト用レイヤーを追加します。  レイヤーが追加されますので、テキスト用に追加したレイヤーの”Up”フレームをクリックして選択状態にします。 画面では分かりやすくするために、レイヤー名に名前を振っています。 テキスト用レイヤーが一番上にあることを確認してください。もし一番上でない場合は、レイヤー名をドラッグ&ドロップして一番上に移動してください。  ボタンの真ん中あたりにテキストを挿入します。ドローイングツールから[テキスト]アイコンをクリックし、ボタンの中央になるようにドラッグします。ドラッグした部分がテキストボックスになりますので、ボタンの用途に合わせたボタン名を記述してください。  テキストの微調整を行いいます。テキスト編集時に画面下の[プロパティ]パネルを開くと、テキストのプロパティが表示されます。この画面からはテキストに関する様々な詳細設定を行うことができます。この[プロパティ]パネルでは、タイプが”静的”であることを確認してください。フォントサイズが大きすぎる、または小さすぎる場合もこの画面からフォントサイズを指定してください。  テキスト編集が完了したら、ほかのフレームにも反映させます。テキストの”Down”フレームを右クリックし、表示されたメニューから[フレーム挿入]を選択します。   このようにテキストが反映されます。これで、ボタン自体のデザインは完了です。 5.シンボル(ボタン)にアクションを設定する
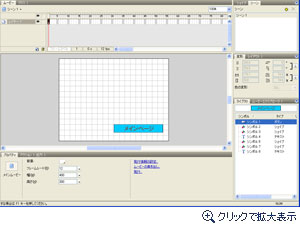
4までで編集したボタンは、マウスに応じた表示に切り替わるようになっています。ただ、ボタンとして機能させるためにはこれだけの作業では完結することができません。作成したボタンにアクションを設定しましょう。まず、シーン編集画面にもどり、1フレーム目に先ほど作成したボタンをドラッグ&ドロップしてみましょう。 
| 再生の停止処理 |
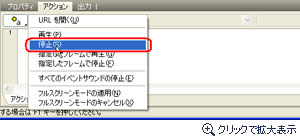
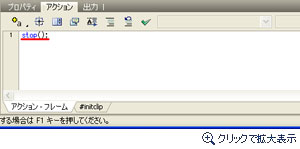
勝手にページが進まないようにするために、1フレーム目で停止させておく必要があります。1フレーム目をクリックして選択状態にし、画面下のパネルより[アクション]パネルを選択しましょう。アクションパネルではアクションスクリプトの記述が可能になっています。[アクションスクリプトウィザードボタン]をクリックし、表示された項目から[停止]を選択してください。

[停止]を選択すると、参考画面のようにstop();関数が自動挿入されます。stop();関数が記述されているフレームで再生が止まるようになります。

|
| ボタンクリック時のアクション設定 |
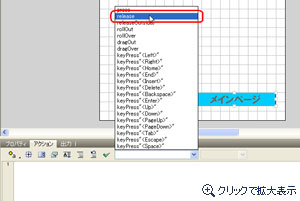
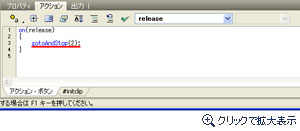
今度はボタンにアクションを設定します。1フレーム目のボタンをクリックし選択状態にした上で、画面下のアクションパネルを開きます。マウスでクリックした際のアクションを設定するので、参考画面のようにプルダウン項目から[release]を選択してください。

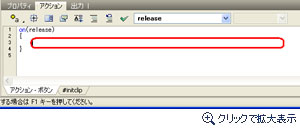
[release]を選択すると、参考画面のようにonイベントハンドラが自動挿入されます。マウスイベント[release]は、クリック後、離した時のアクションになります。参考画面の赤枠で囲われた部分が[release]状態の際に実行される内容です。

今度はこの赤枠の部分にアクションを設定します。クリック時に任意のフレームに移動するようにするので、アクションスクリプトウィザードボタンをクリックして[指定したフレームで停止]を選択してください。

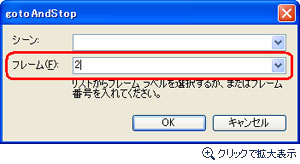
[指定したフレームで停止]を選択すると、フレーム選択画面が表示されます。2フレーム目に移動させるので、フレーム指定項目に”2”と記述して[OK]をクリックしましょう。

2フレーム目を指定してOKをクリックすると、参考画面のように表示されます。このスクリプトの内容は、「ボタンをクリックして離した瞬間に2フレーム目に移動する」という意味になっています。
※ここの章では、わかりやすいようにアクションスクリプトウィザードを使った方法で説明しています。慣れてきたら直接参考画面の通りに記述しても機能します。

|
| 2フレーム目の編集 |
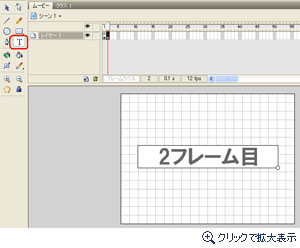
ボタンをクリック後、飛んだ先のページを編集してみましょう。クリックしてページが変わったことをわかりやすくするために、2フレーム目に”2フレーム目”というテキストを挿入します。2フレーム目に空のキーフレームを挿入し、テキストを入れてみてください。


|
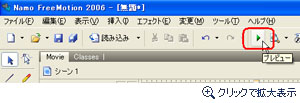
以上で、この章の編集は終了です。 無事に編集できたかプレビュー再生して確かめてみましょう。プレビュー再生はツールバーの再生ボタンをクリックすることで行えます。  編集に間違いが無ければ、ボタンをクリックすると2フレーム目に移動します。 まとめ
 本章のシンボル(ボタン)の解説はいかがだったかな?
シンボル(ボタン)の編集ができるようになると、更に幅広いFlashアニメーション制作が行えるようになります。また、本章で説明したstop();関数、gotoAndStop();関数、on(release)イベント、これらを応用するだけでも、かなりしっかりとしたFlash制作が可能になるだろう。
本章の解説を参考に、更にステップアップしたFlash制作を行ってみてくれ。 | 
