Flash職人への道 初級編
 前回のシーン編集につづいて、今回はムービークリップシンボルの編集について説明するよ☆ 解説する内容を確認しながら、ムービークリップの編集を行ってみよう! 1.FREE MOTION を起動する
 FREE MOTIONを起動します。続いてテンプレート選択画面が表示されるので、テンプレート一覧から[空のドキュメント]を選択し[OK]をクリックしましょう。 2.ライブラリにシンボル(ムービークリップ)を追加する
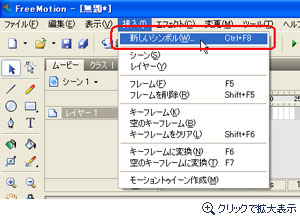
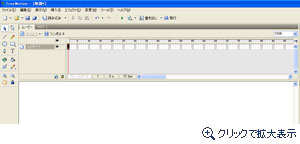
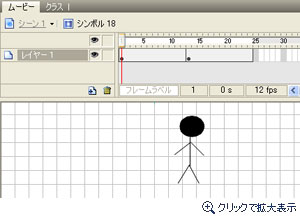
ムービークリップを作成するには、新しいシンボルの作成を行います。メニューバーの[挿入]をクリックし、[新しいシンボル]を選択しましょう。  シンボルの種類を選択するウィンドウが表示されます。ここで、[ムービークリップ]が選択されていることを確認し、[OK]をクリックしてください。ここでシンボル名を設定することができますので、わかりやすい名前を付けておくと便利です。  シンボルの編集画面が表示されます。見た目はシーン編集と殆ど違いはありませんし、操作方法もシーン編集のときとまったく同様です。ここにシーン編集の際と同じように人のアニメーションを書いてみましょう。 ( シーン編集の解説ページはこちら)  参考画面のように編集できましたか?このようにアニメーションを編集できればムービークリップの編集は終了です。  ムービークリップの編集が終わったら、シーン編集画面に戻りましょう。シーン編集に戻るには画面左上の[シーン]をクリックしましょう。  3.シーンにシンボル(ムービークリップ)を貼り付ける
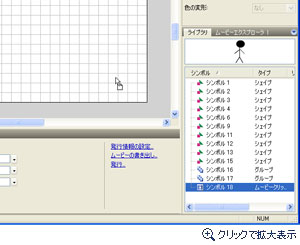
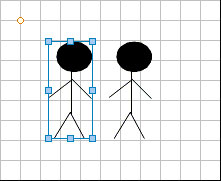
今度は作成したムービークリップをシーンに貼り付けてみましょう。作成したムービークリップは画面右下のライブラリに追加されています。このムービークリップをシーンの好きな箇所にドラッグ&ドロップで貼り付けてみましょう。  画面に人のアニメーションが貼り付けられたと思います。この作業をもう一度繰り返し、アニメーションを追加してみましょう。
すると、参考画面のようにムービークリップアニメーションが追加されます。  無事に編集できたかプレビュー再生して確かめてみましょう。プレビュー再生はツールバーの再生ボタンをクリックすることで行えます。  編集に間違いが無ければ、1秒毎に2人がばたばたと手足を広げているようにアニメーションします。 まとめ
 今回はムービークリップの編集について説明しました。この章を通してムービークリップの便利さを感じることができたかな?
前章のシーン編集だけでは、同じアニメーションでも2つのアニメーションを個別に編集する必要があった。
しかし今回のムービークリップ編集を使えば、アニメーションをオブジェクトのように扱うことができるため、同じアニメーションを行うオブジェクトを複数描きたい場合にとても効果を発揮するんだ。
Flash制作を行っていくと、ムービークリップを使用した方が効率のいい場面に幾度と無く対面するだろう。そういった際に、今回紹介したムービークリップの作成方法を参考にしていただければ幸いだ。 | 


