Flash職人への道 初級編
 今回は、実際にFlashの作成手順を説明していくよ〜。 Flashサンプルをつくって、Flashの作り方や流れを体感してみよう☆ 1.FREE MOTION を起動する
 FREE MOTIONを起動します。続いてテンプレート選択画面が表示されるので、テンプレート一覧から[空のドキュメント]を選択し[OK]をクリックしましょう。 2.シーンを描画する
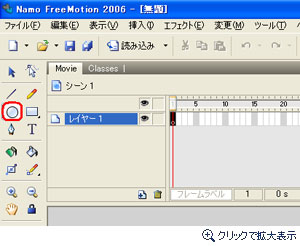
 それではシーンを編集してみましょう。描画したいフレームをクリックして選択状態であることを確認し、オブジェクトを描画します。 まずは[レイヤー1]の1フレーム目をクリックし選択状態にします。  ドローツールから[楕円]ツールを選択しましょう。  [楕円]ツールを選択し、編集ウィンドウ内でドラッグすると、楕円が描画されます。  続けて、[線]ツールを選択して同じように線を描画し、参考画面のように人型にしてみましょう。  うまく描画できましたか? 今度はこの人の絵が歩くようにアニメーションを編集します。 3.アニメーション編集
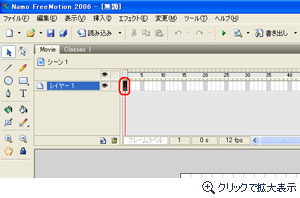
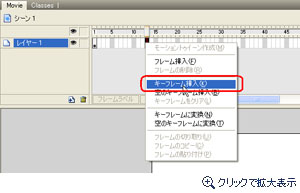
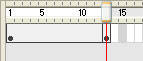
初期設定ではFlashのアニメーションフレームレートが12fps(毎秒12フレーム)に設定されています。簡単に説明すると、1秒間に12フレームのスピードで表示されます。そのため、次の動きを編集するには、このアニメーション速度も考慮しなければなりません。上記に述べたフレームレートを上げ下げすることでも調整できますが、全体的なアニメーション速度が変わってしまうので編集が難しくなります。ここではフレームレートが12であることを考慮して、13フレーム目から次のアニメーションを描画することにします。タイムラインウィンドウで13フレーム目を選択し、右クリックのメニューから[キーフレーム挿入]を選択しましょう。  キーフレームを挿入すると参考画面のようにフレームが表示されます。同じようにキーフレームが挿入できたら次に進みます。  追加した13フレーム目をクリックして選択しましょう。すると、先ほど描画した人型の絵が表示されていると思います。この絵をいじって歩いているようなコマをつくります。
| ■回転 |

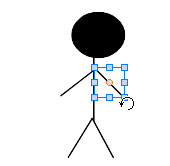
回転させたい線のオブジェクトを一度クリックし、枠が表示されたのを確認したら枠の四隅にマウスカーソルを合わせてみましょう。参考画面のように矢印が表示されませんか?この状態でドラッグすると任意の角度にオブジェクトを回転することができます。 |
| ■移動 |

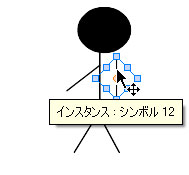
移動させたい線のオブジェクトを一度クリックし、枠が表示されたのを確認したら線のオブジェクトにマウスカーソルを合わせてみましょう。参考画面のように十字が表示されますので、この状態でドラッグすると任意の位置までオブジェクトを移動することができます。。 |
| これらの操作の要領で参考画面のように手足を縦に調整しみましょう。 |

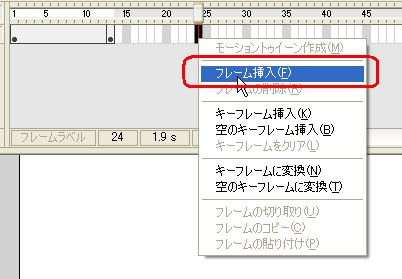
調整が完了したら、24フレーム目までフレームを挿入しましょう。 |
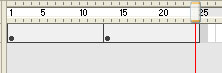
フレームを挿入すると参考画面のようにフレームが表示されます。 同じように編集ができたら、作業は終了です。  無事に編集できたかプレビュー再生して確かめてみましょう。プレビュー再生はツールバーの再生ボタンをクリックすることで行えます。  編集に間違いが無ければ1秒毎にばたばたと手足を広げているようにアニメーションします。 これでFlashファイルは完成です。
 無事に作成できたかな?Flashアニメーションの作り方、流れを少しでも感じ取ってもらえたなら幸いだ。
今回紹介したシーン編集はまだまだ非常に簡単なものだが、どんなFlash制作でも基本的にはこういった流れで編集していくことを覚えていてくれ。
今回の作業で身につけた知識に応用をきかせれば、もっときれいなFlashや高度なFlashを制作することが可能になるだろう。 次回は更にもうひとつ上のステップの編集を説明するから、楽しみにしていてくれよ。 | 
