Flash職人への道 上級編
 今回は、いままで紹介してきた変数を「動的テキスト」に絡める方法について説明していくよ!とっても便利だから一緒におぼえよう☆
| ■動的テキストって何? |
テキストには文字の変化がない静的テキストと、それに対なる動的テキストと呼ばれるテキストタイプがあります。この動的テキストは変数を設定することにより、その変数の値にテキスト内容を変更するというものです。この動的テキストは主にゲームなどのスコア表示など、状況に応じて内容の変わるテキストを扱う場合に利用されます。
動的テキストを使うとこのようなFlashが作れるようになります。
|
動的テキストを設置してみよう
動的テキストを使うには、Flash編集画面にテキストボックスを設置し、テキストタイプに”動的”を選択します。まずは下記の通りに設定を行ってみてください。
| ■テキストボックスの設置 |
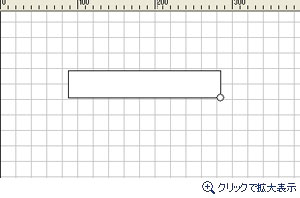
| ドローツールからテキストアイコンをクリックします。編集画面の任意の位置をドラッグしてテキストボックスを設置しましょう。 |

 |
| ■動的テキストの設定 |
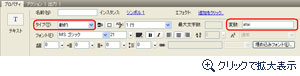
| テキストボックスを設置したら、[プロパティ]パネルを開いてください。[タイプ]には”動的”を選択してください。”動的”を選択することで、テキストボックスで表示されるテキストの形式を動的テキストに指定することができます。また、”動的”の選択が済んだら、[変数]の項目に任意の変数名を記述します。ここで指定する変数は、テキストボックス内に表示される文章の切り替えの際に代入する変数になります。ここでは例として[変数]に”atai”という変数を指定します。 |
 |
| 以上で動的テキストの設置作業は終了です。
|
動的テキストを使用してみよう
設置した動的テキストの内容を変更するには、動的テキスト設定時に指定した変数へ値を代入します。
| ■動的テキストの変数への代入 |
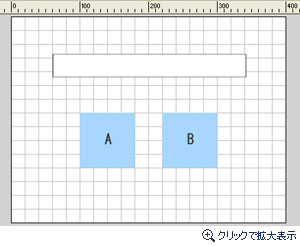
| 動的テキストの変数への代入は、一般的な変数への値代入と全く同じ方法で行います。動的テキスト用の変数に値が代入されたと同時に、動的テキストの表示が切り替わります。ここでは例としてボタンを2つ設置し、それぞれのボタンを押したときに別々のメッセージが表示されるようにします。(ボタンの編集方法について詳しくは、Flash職人への道 初級編 第五回をご覧ください。) |
 |
| 各ボタンには下記の通りAction Scriptを記述してみましょう。 |
<ボタンA 記述内容>
on(release)
{
_root.atai = "ボタンAが押されました。";
} |
<ボタン B 記述内容>
on(release)
{
_root.atai = "ボタンBが押されました。";
} |
| ここで記述されている”_root.atai”という記述部分が、動的テキストの位置を示すものとなります。
上記のように記述すると、ボタンAをクリックしたときに”ボタンAが押されました。”という文章が表示され、ボタンBをクリックしたときに”ボタンBが押されました。”というメッセージが表示されるようになります。 |
| ■動的テキストを扱う上での注意 |
| 動的テキストの値に文章を利用する場合は、必ずダブルクォーテーション(“)で内容を囲みます。これは動的テキストに限ったものではなく変数を扱う上で全般的に言えることになります。逆にゲームのスコアや、合算して出る値を表示させる場合など変動する数値を代入したい場合は、ダブルクォーテーション(“)では囲みません。ダブルクォーテーション(“)で囲むと文章として扱われてしまうため数値として計算されなくなりますので注意が必要です。 |
まとめ
 動的テキストを上手に扱えたかな?この動的テキストは変動する文章や数値を扱う上ではとても重要な機能だ。最初はなかなかとっつきにくいものがあるとは思うが、頑張って是非ともマスターしてもらいたい。この動的テキストを利用すれば、ゲームのスコアを表示させたり、マウスのカーソル位置に応じて任意のメッセージを表示させたりすることができるぞ。マスターできればさらにレベルアップしたFlash制作が行えるようになるので、しっかりと覚えておこう! | 
