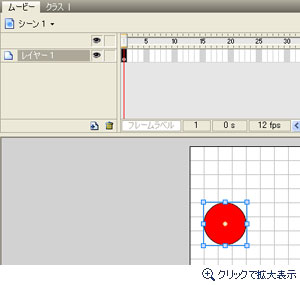
まず開始点にキーフレームを設定しましょう。ここではまず、開始点になるフレームにキーフレームを設置し楕円を描画します。

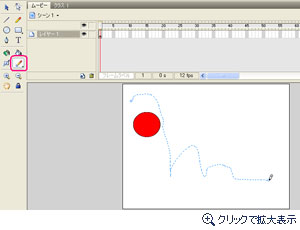
続いて、ガイドレイヤーを描画します。ガイドレイヤーはドローツール一覧から[ガイドレイヤー]アイコンをクリックして選択状態にし、楕円を描いたレイヤーと同じレイヤーに線(ガイドレイヤー)をひきます。

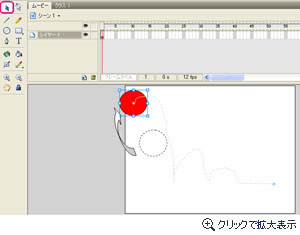
今度は変形ツールに選択し直し、楕円のオブジェクトをつかんで線の始まりに中心がくっつくようにドラッグします。オブジェクトはガイドラインのそばまでドラッグすると、自動で線にピタっと吸着するようになります。

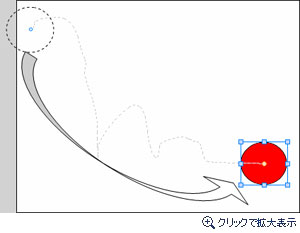
更に今度は、終了点となるフレームにキーフレームを設置して移動後の位置を調整します。この時指定する終了点も、ガイドラインの最後のところでピタッと吸着した状態にします。
※開始フレーム、終了フレームともに楕円オブジェクトをガイドラインに吸着させるようにしてください。

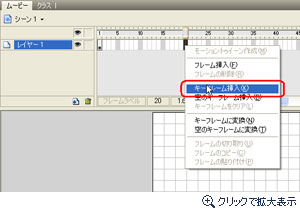
終了点のキーフレーム挿入と終了位置を調整し終わったら、モーショントゥイーンを有効にします。開始点のフレームを右クリックし、メニューから[モーショントゥイーン作成]を選択してください。

モーショントゥイーンを有効にすると、参考画面の様に開始フレームと終了フレームの間に矢印が表示されます。この矢印が表示されていれば、モーショントゥイーンの設定は完了です。

すべての編集が完了したら、プレビュー再生して動作を確認してみましょう。プレビュー再生はツールバーの再生ボタンをクリックすることで行えます。

編集に間違いが無ければ、参考画面のようにガイドラインの軌跡の通りに楕円がバウンドしながら右に移動するようにアニメーションします。

